Typora+腾讯云图床/阿里云图床 自动上传
本文最后更新于 2021年9月22日 晚上
之前已经使用腾讯云的COS对象存储搭建了个人图床,但每次在markdown中插入图片时,都是先手动把图片上传到图床,获得链接,再插入到markdown中,非常繁琐
今天通过Typora内置的PicGo-Core实现了写md文档时本地图片自动上传
最终效果

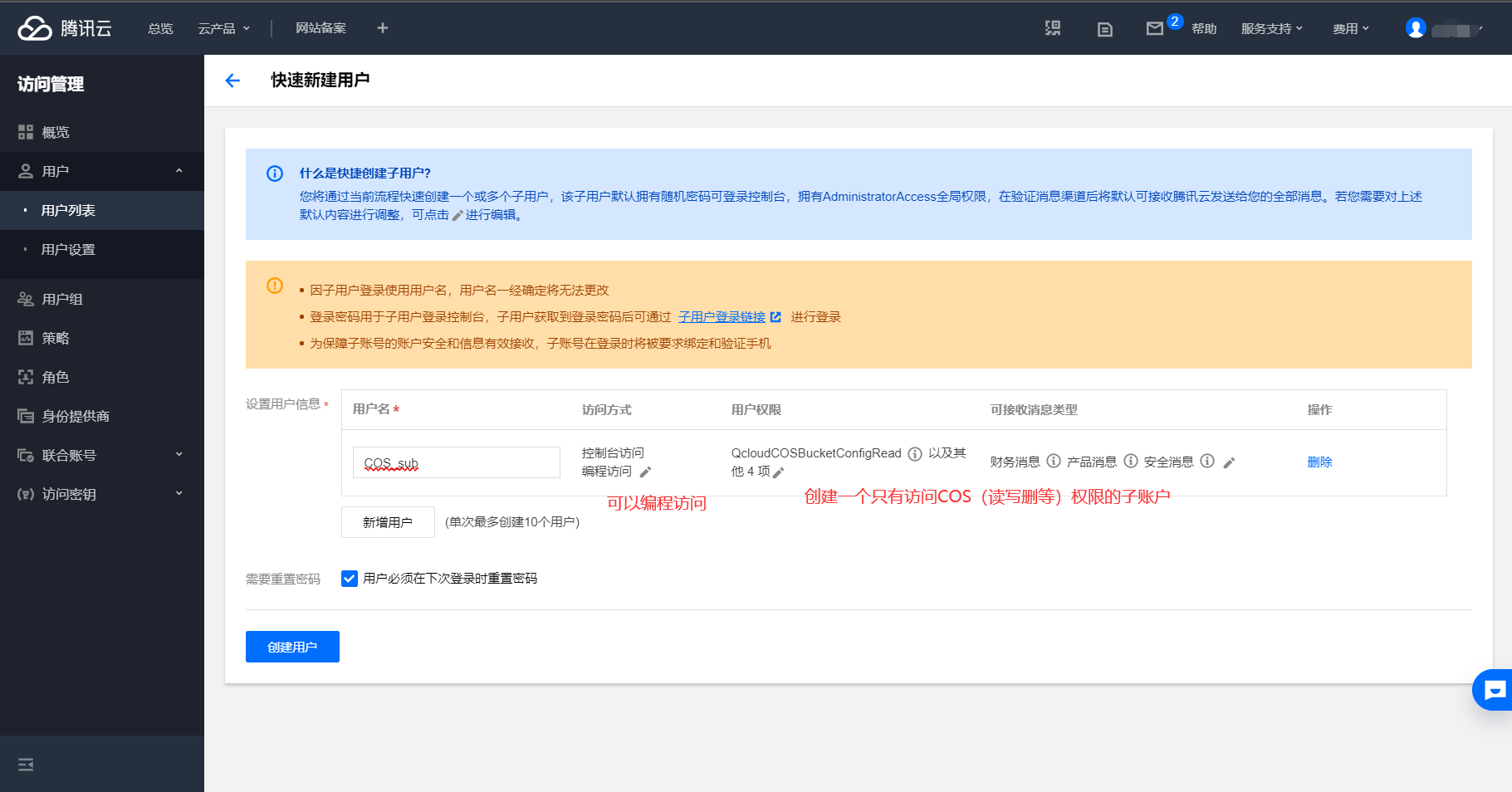
新建腾讯云子账户

安全起见,新建一个只有对COS有读写删等访问权限的子账户
创建完成后可以把子账户的信息发送到自己的邮箱,便于保存
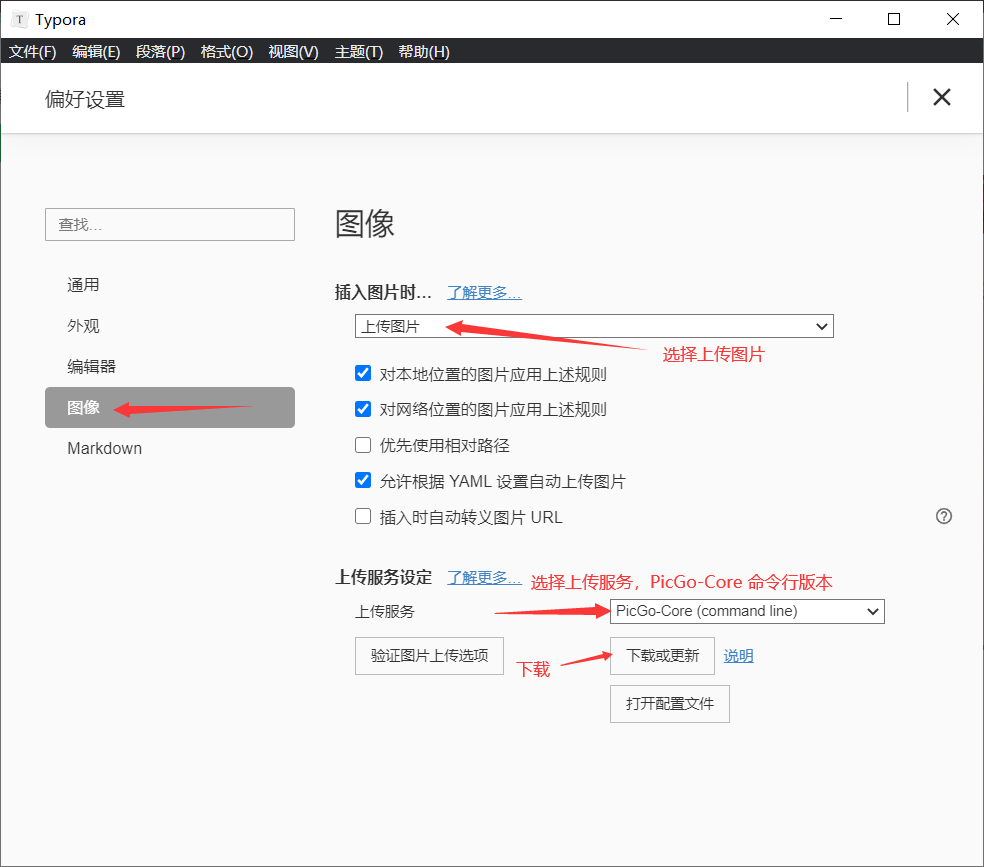
Typora中安装PicGo
文件-偏好设置(快捷键 Ctrl+逗号)-图像

下载文件不算很大,很快就完成了
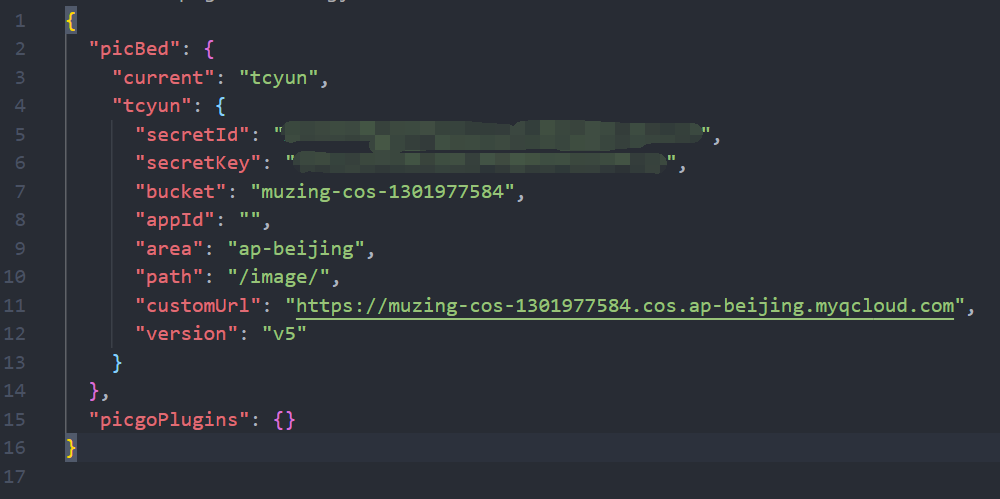
编辑配置文件(腾讯云COS)
在刚才的界面点击“打开配置文件”,编辑为以下格式
1 | |
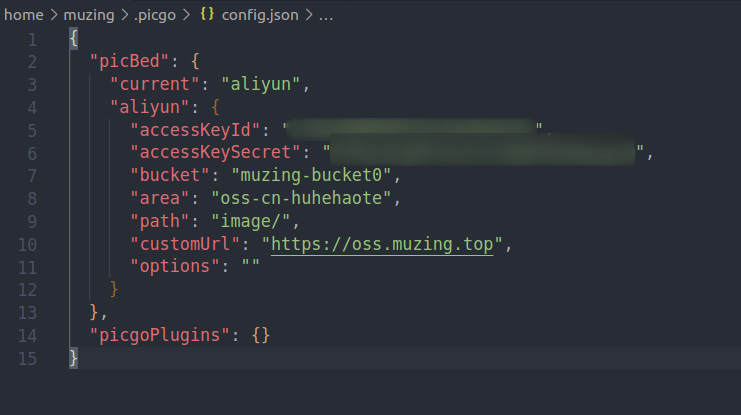
我的配置如下

编辑配置文件(阿里云OSS)
1 | |
我的配置如下

注意path路径最前面不能有反斜杠\,要写成
image\而不能写成\image\
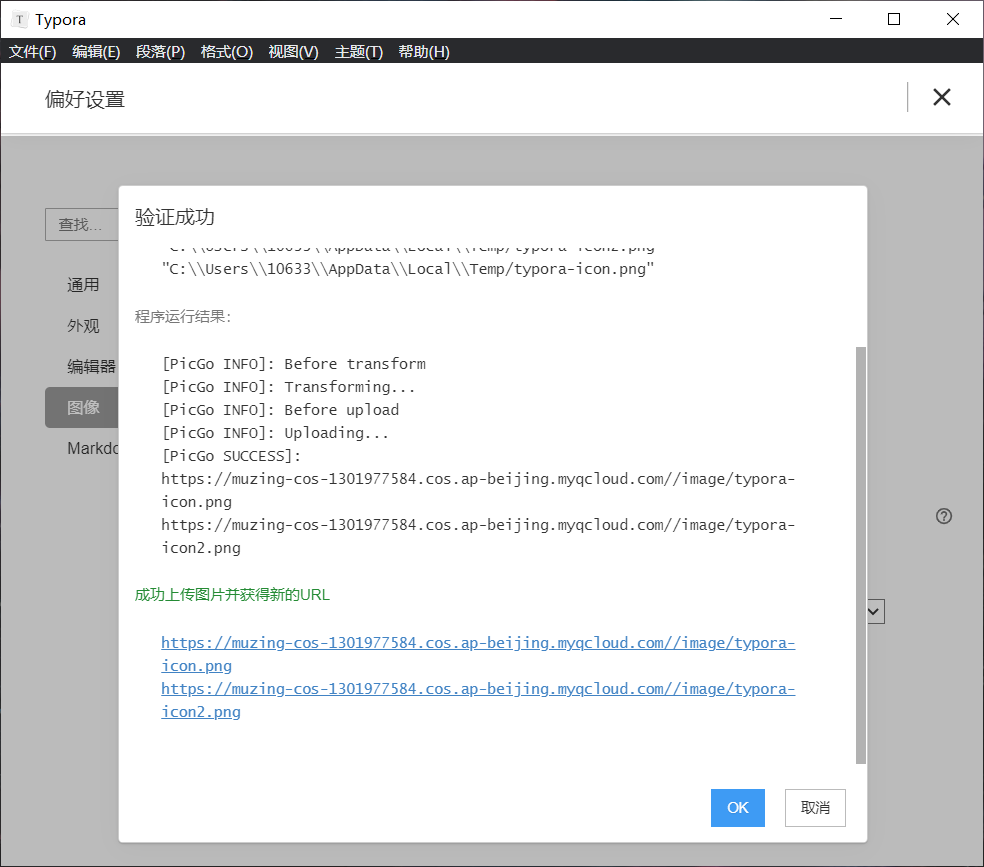
验证是否配置成功
还是刚才的界面,点击“验证图片上传选项”

Typora帮我们上传了一张自己的图标作为测试
可以看到已经能正常上传、本地URL替换为新生成的图床URL了
愉快的在markdown中插入图片吧
Typora+腾讯云图床/阿里云图床 自动上传
https://muzing.top/posts/21821/